
Have you ever shared one of your URLs to Facebook, and the link preview is a hot mess?! No photo & the title is all funky – totally not something that’s going to make someone want to click it!

Whenever I create a new post or page, this is something I’ve come to expect. Don’t worry, this isn’t something the you did. We all experience it and there is an easy fix to make sure the right image & content appears!
Let me introduce you to the Facebook Debugger. This handy little tool “scrapes” the URL you want to share and get the latest info and checks it for any issues. Make sure you add this one to your favorites bar. You will be using it all the time!
Here’s the URL: https://developers.facebook.com/tools/debug/ (I mean it – bookmark it now!)
Here’s how to use the Facebook Debugger:
1. Open the Facebook Debugger (I repeat: save it to your favorites while you’re at it!)
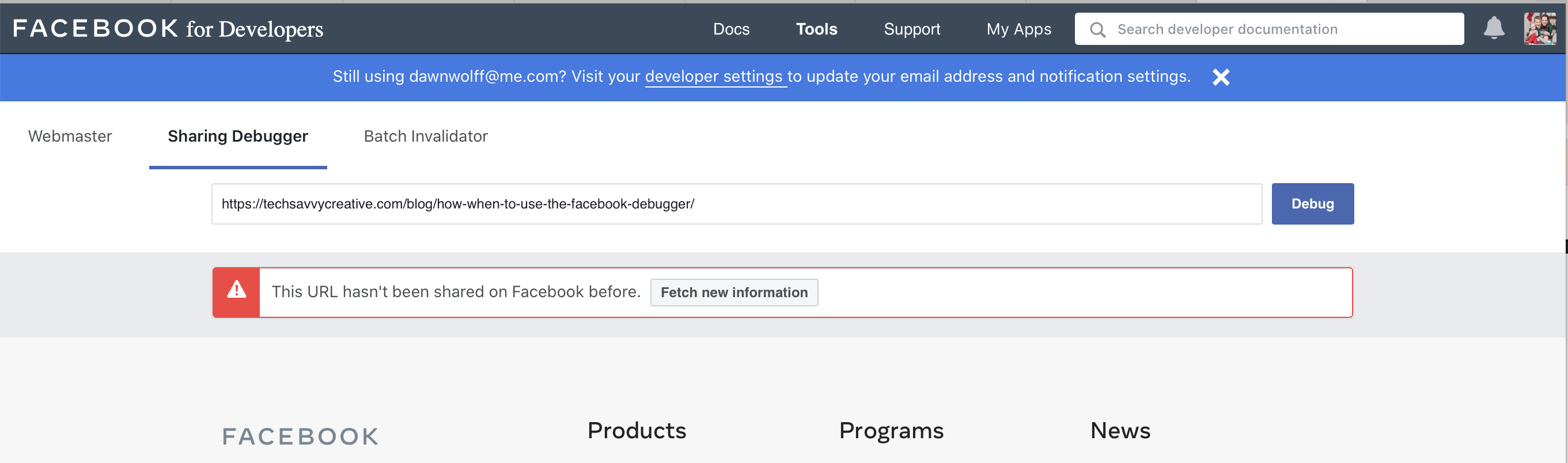
2. Copy & paste the URL that you want to share to Facebook into the box
3. If the URL has never been shared before, there will be a button that says “fetch new information”. Click it!

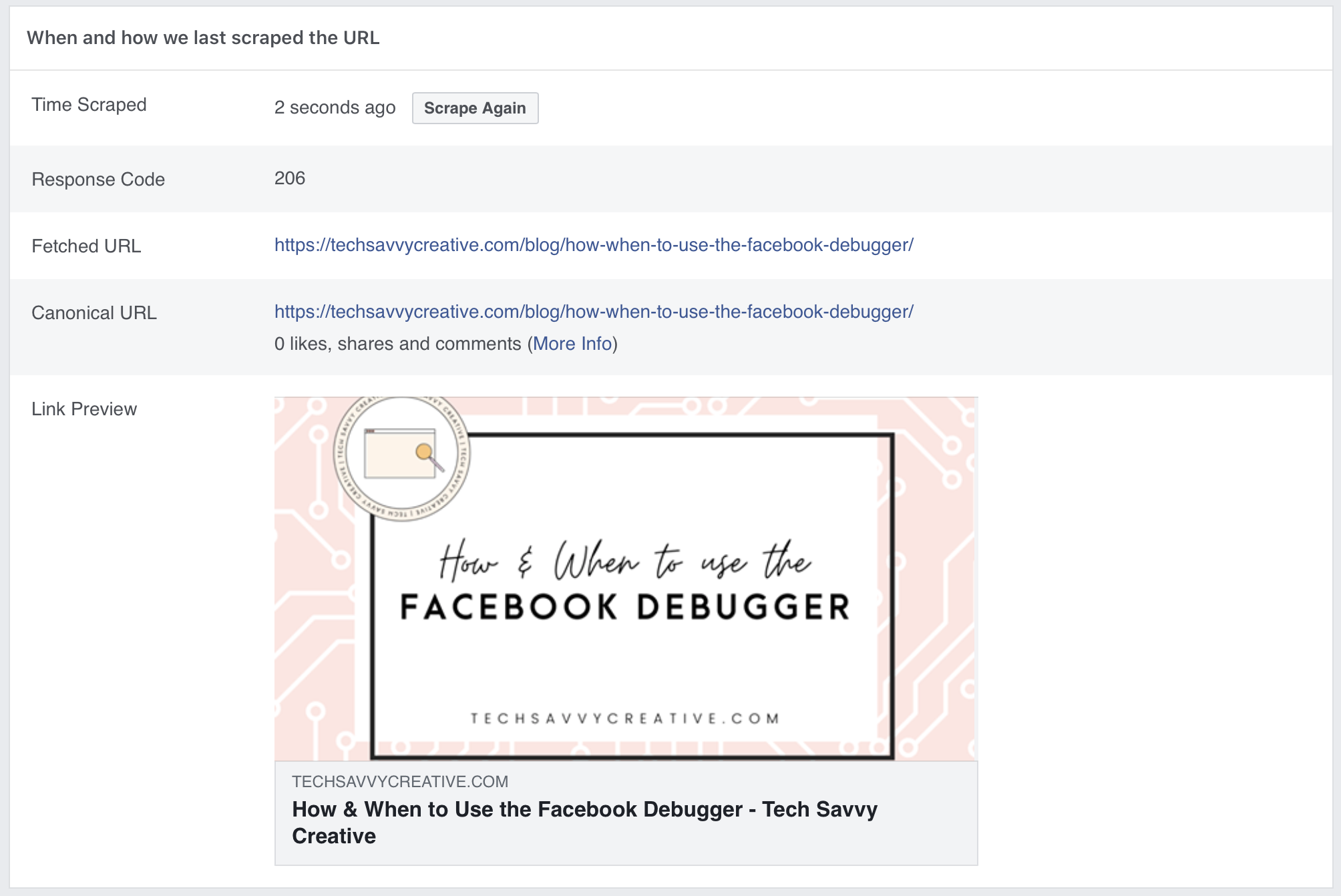
4. At this point, the Facebook Debugger will scrape your URL to gather the latest info.
5. If your preview doesn’t refresh correctly, try scraping again! (this may take a few attempts!)

Now, when you go post your link on Facebook, it will look the way it’s supposed to!
A few tips:
- The Facebook Debugger does NOT work with links that are not yet live. If you have a blog post that is still a draft, you will have to publish it before the Debugger can scrape it!
- If you don’t want the post to be seen by your audience, but you want to use it in the debugger, set the publish date to 2000, then click publish! This will make it a live link, but it’ll be way back on the calendar! Don’t forget to set it back to the current date when you’re done!
- If you make any changes to your title, metadata or featured image, don’t forget to drop it in the debugger and re-scrape it!
- I use the Yoast SEO Plug-In on WordPress to handle my metadata like title & description!
Be the first to comment